ขั้นตอนที่ 1
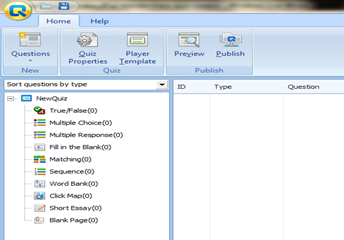
เปิดโปรแกรมมาเลือก create new quiz
หน้าต่างโปรแกรม เรียบง่าย ดูไม่ยุ่งยากและการใช้งานก็ไม่ยุ่งยากเช่นกันค่ะ จากภาพจะเป็นได้ว่าเราสามารถสร้างแบบทดสอบได้ถึง 9 แบบ เช่น multiple choice ,true/false ฯลฯ อืม..ชักเริ่มน่าสนแล้วใช่ไหมหล่ะ
ขั้นตอนที่ 2
มาคลิ๊กที่เมนู quiz properties ที่เมนูด้านบน เพื่อปรับแต่งคุณลักษณะของแบบทดสอบที่เราจะสร้าง
หัวข้อแรก quiz information
Quiz title ใส่หัวข้อของแบบทดสอบ
Author เกี่ยวกับผู้เขียน สามารถเพิ่มเติมได้
Introduction ส่วนของ การแนะนำในการทำแบบทดสอบ เพิ่มรูปได้ที่ quiz image
participant data collection ในส่วนนี้จะเก็บข้อมูลของผู้ทำแบบทดสอบ หากต้องการก็ติ๊กเครื่องหมายถูกหน้าหัวข้อได้เลย
หัวข้อถัดมา quiz settings

ในส่วนนี้จะต้องมาตั้งค่าอัตราการสอบที่ให้ผ่าน จากรูปกำหนด pass rate 80%
time limit จำกัดเวลาในการทดสอบหรือไม่ ตั้งค่าได้ค่ะ
randomization การสุ่มแสดงคำถามและคำตอบ
ถัดไปที่เมนู answer submission
submit one question at a time ให้เลือกตอบคำถามทีละข้อทีละหน้า
submit all at once เลือกตอบคำถามทุกข้อในหน้าเดียว
show correct answer after submission แสดงคำตอบที่ถูกต้องทันทีที่ตอบ
allow user to review question and answer อนุญาตให้ผู้ทำแบบทดสอบย้อนกลับไปดูคำถามและคำตอบได้หลังจากทำแบบทดสอบเสร็จสิ้น
one user is only allowed to take the quiz once ผู้ทำแบบทดสอบแต่ละคนสามารถทำแบบทดสอบได้หนึ่งครั้งเท่านั้น

หัวข้อถัดมา question properties ในส่วนนี้ตั้งคุณสมบัติให้กับคำถาม ตอนที่ดิฉันสร้างแบบทดสอบไม่ได้ให้ความสำคัญกับเรื่องนี้เท่าไหร่ แต่ที่แน่ ๆ คลิ๊กที่ เมนู font properties ค่ะ เลือกขนาด font ให้เหมาะ ทั้ง question font(รูปแบบอักษรของคำถาม) และ answer font (รูปแบบอักษรของคำตอบ) แล้วเลือก apply to all ด้วยหล่ะ จะได้ไม่ต้องมานั่งแก้ font ที่ละข้อ
feedback จะแสดงผลหลังจากเมื่อมีการคลิ๊กเลือกคำตอบไปแล้ว ดิฉันเปลี่ยนเป็นภาษาไทยซะเรียบร้อย

หัวข้อต่อมา quiz results
เมื่อทำแบบทดสอบเสร็จสิ้นทั้งหมด จะแสดงผล
when user pass หากว่าผู้ทำแบบทดสอบสอบผ่านจะแบบข้อความหรือรูปภาพแบบใด ปรับแต่งเพิ่มได้ตามชอบใจ
when user false หากว่าผู้ทำแบบทดสอบ สอบไม่ผ่าน เพื่อน ๆ สามารถปรับแต่งข้อความต่าง ๆ ได้
quiz statics แสดงผลของค่ะแนนในหน้าผลแบบทดสอบ
finish button หน้านีจะมีปุ่ม ให้ลิงค์ไปที่ page อื่น เพิ่ม url ที่ต้องการให้ลิงค์ไปได้

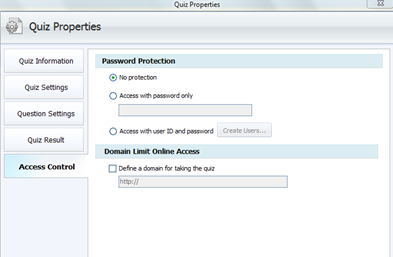
เมนูสุดท้าย ดิฉันเองยังไม่ได้ทดลองใช้ access control เอาไว้ตั้ง password สำหรับผู้ที่เข้าทำแบบทดสอบ และก็จำกัด โดเมนที่เข้ามาใช้งานค่ะ
ขั้นตอนที่ 3
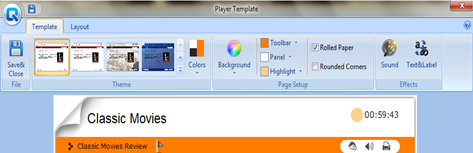
มาเลือก template สวย ๆ กันก่อนที่จะสร้างแบบทดสอบกันเถอะ คลิ๊กที่เมนูบาร์เลือก player template
player template เป็น template ที่ใช้แสดงผลมีให้เลือกมากมาย เพิ่มเสียงได้ เพิ่มสี ลองปรับแต่งและเลือกดูนะคะ ที่สำคัญมาดูที่นี่ค่ะ text & lable สำหรับคนทำแบบทดสอบภาษาไทย

ตามรูปภาพนะคะ ด้านซ้ายมือจะเป็นข้อความและปุ่ม button/message ที่เป็นภาษาอังกฤษ เราสามารถเปลี่ยนได้โดยแก้ไขด้านขวามือ custom text เปลี่ยนเป็นภาษาไทยด้านขวามือ แล้วที่สำคัญห้ามลืมบันทึกเด็ดขาด
เอาหล่ะต่อไปขั้นตอนที่ 4
สร้างแบบทดสอบกันเถอะ
หลังจากปรับแต่งรูปแบบและ template เรียบร้อย กลับมาดับเบิ้ลคลิ๊กที่ แบบทดสอบที่ต้องการสร้าง ดิฉันเลือก multiple chocie ก็แล้วกัน หลังจากนั้นเพิ่มคำตอบและคำตอบ เลือกคำตอบที่ถูก (correct) ด้วย ในการสร้างแบบทดสอบเราสามารถเพิ่มรูป เพิ่มเสียง เพิ่มไฟล์มัลติมีเดีย หรือแม้แต่ ลิงค์ได้ด้วยค่ะ เพิ่มแบบทดสอบไปเรื่อย ๆ ตามแต่จะขยัน หลังจากนั้นบันทึกผล
ขั้นตอนที่ 5
ดูการแสดงผลหลังจากสร้างแบบทดสอบ
เลือกเมนู preview เพื่อดูผลงาน
ขั้นตอนสุดท้ายเผยแพร่ผลงาน
ขั้นตอนที่ 6

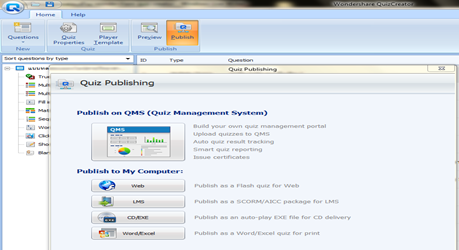
เลือกเมนู publish เพื่อเผยแพร่ผลงานแบบทดสอบที่สร้างขึ้น โดยสามารถเลือกเผยแพร่ในรูปแบบ QMS ,Web,cd/exe,word/excel ดิฉันเป็น blogger เพราะฉะนั้นชอบเมนูเผยแพร่แบบ web ค่ะเพราะมัน publish เป็นไฟล์ swf ซึ่งสามารถนำมาวางในเวบบล็อกได้ ดูตัวอย่างได้ที่แบบทดสอบออนไลน์ สาระวิทยาศาสตร์ สำหรับชั้นประถมศึกษาปีที่ 4-6 ค่ะ
ลองผิดลองถูกเองแล้วเขียนบทความขึ้นมา อาจจะงงไปบ้าง ต้องขออภัยด้วยค่ะ
เพื่อนท่านใดสนใจโปรแกรม ลองดาวน์โหลด wondershare quiz creator ไปใช้กันดูนะคะ
ไม่มีความคิดเห็น:
แสดงความคิดเห็น